2022. 5. 30. 01:10ㆍCSS
*이 글은 유튜브 '생활코딩'의 강의 내용을 요약하여 표현해보고자 만든 게시글입니다.
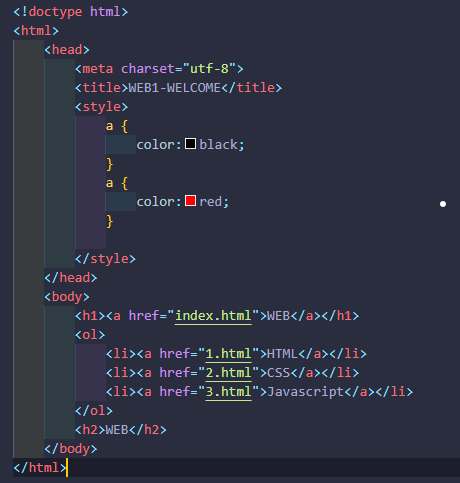
같은 Selector의 경우 '순서'상 나중에 선언된 Selector에 우선순위가 있다.


그렇다면, 서로 다른 Selector들의 나열에서는 어떻게 적용이 될까.
CSS에서 Selector 에는 크게 3가지가 있고, 이 3가지 사이에서도 '우선순위'가 존재한다.
결론부터 말하자면, tag < class < id 이다.
즉, 3가지 중 가장 우선적으로 표현하는 것은 id selector 이다.


그렇다면, 이렇게 주어지는 우선순위에 대해 어떻게 이해하면 좋을까?
먼저, id selector의 핵심은 id=identification의 의미가 가리키듯, '중복이 허용되지 않는다' 이다.
즉, 상단에 선언된 "active"라는 id는 저 문서에서 단 한번만 나타날 수 있다.
해당 Element의 고유한 속성을 부여하기 위함이다.//
반면에, a라는 tag selector의 경우 a라는 tag를 사용하는 모든 Element를 가리킨다.
여기에서 tag selector와 id selector에서 어떤 개념이 더 포괄적인가?
tag selector다.
즉, id selector가 더 구체적이고, 명확한 개념이므로 우선순위를 가져가는 것이다.
(class selector는 tag와 id 사이에 존재하는 개념으로 이해하면 될 것이다.)
'CSS' 카테고리의 다른 글
| CSS - 중복에 관하여 (0) | 2022.05.31 |
|---|---|
| CSS - 미디어 쿼리 (0) | 2022.05.31 |
| CSS - grid (0) | 2022.05.31 |
| CSS - 박스 모델 (0) | 2022.05.30 |